What is MVVM?
Answer
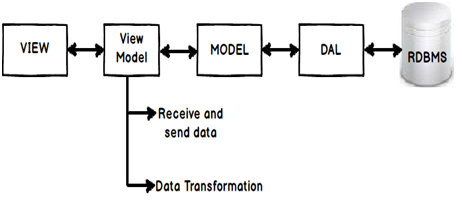
MVVM is an architecture pattern where we divide the project in to three logical layers and every layer has its own responsibility.

Below are the three logical layers with explanation what they do:-
- View: - This layer handles responsibility of taking inputs from end user, positioning of controls, look and feel, design, visuals, colors etc.
- Model: - This layer represents your middle layer objects like customer, supplier etc. It handles business logic and interaction with data access layer.
- View Model: - View model as it says View plus model represents your user interface. You can also visualize this class as the behind code. This class is the bridge between model and view. It handles connection logic , data transformation logic and action mapping between model and view. For example it will have following types of logics as shown below :-
-
Replicating and propagating data between views and models. When someone enters data in to UI or the model gets updated this layer will ensure that the propagation of data happens between these entities.
-
Handling data transformation from view to model and vice versa. For example you have a model which has gender property with data as “M” for male and “F” for female. But on the View or UI you would like to display as a check box with true and false. This transformation logic is written in the view model class.
-
View model also map UI actions to methods. For example you have “btn_Add” click event and when any one clicks on this button you would like to invoke “Customer.Add()” method from the customer class. This connection code is again a part if view model.
All wpf Questions
- .Net Interview Questions And Answers
- All Interview Questions And Answers
- Android Common Tips Q and Ans
- AJAX Interview Questions And Answers
- Codeigniter Interview Questions And Answers
- Aptitude Interview Questions And Answers
- C Interview Questions And Answers
- CSS3 Interview Questions And Answers
- Data Structure Questions With Answers
- Database (DBMS) Questions With Answers
- Drupal Interview Questions And Answers
- Download Career Guide in doc file
- Dojo Interview Questions And Answers
- Design Pattern of all type
- EJB Interview Questions And Answers
- Header Function use in PHP and HTTP
- HR Interview Questions And Answers
- HTML5 Interview Questions And Answers
- Joomla Interview Questions And Answers
- Iphone Interview Questions And Answers
- MYSQL Interview Questions And Answers
- Java Interview Questions And Answers
- JQuery Interview Questions And Answers
- JSON Interview Questions And Answers
- JSP Interview Questions And Answers
- linux Commands and Interview Questions
- Moodle Tutorial for Developers
- Magento Common Tips Q and Ans
- Networking Hardware Questions with Answers
- Operating Systems Interview Questions
- OOPs Interview Questions and Answers
- PHP Interview Questions And Answers
- PHP Interview Questions 1500+
- PHP All Objective Questions Answers
- PHP Jobs for freshers and experienced
- Project Management Interview questions
- Regular Expressions Interview questions
- Spring Interview Questions Answers In Java
- Software Testing Interview Questions Answer
- Servlets Interview Questions And Answers
- Struts Interview Questions And Answers
- Threads Interview Questions And Answers
- US Jobs city Wise
- All Indian Company Name List
- Web Designing Interview Questions Answers
- XML Interview Questions Answers
- XML Interview Questions Answers
- .net Interview Questions And Answers
- Accountant Interview Questions And Answers
- Ado.net Interview Questions And Answers
- Adp Interview Questions And Answers
- Agile Methodology Interview Questions And Answers
- Android Interview Questions And Answers
- Apache Interview Questions And Answers
- Application Packaging Interview Questions And Answers
- Asp Interview Questions And Answers
- Backbone.js Interview Questions And Answers
- C Sharp Interview Questions And Answers
- C++ Interview Questions And Answers
- Cake Interview Questions And Answers
- Cakephp Interview Questions And Answers
- Can Protocol Interview Questions And Answers
- Catia V5 Interview Questions And Answers
- Ccna Interview Questions And Answers
- Checkpoint Firewall Interview Questions And Answers
- Control M Interview Questions And Answers
- Cpp Interview Questions And Answers
- Css Interview Questions And Answers
- DATA GRID Interview Questions And Answers
- Data Warehouse Interview Questions And Answers
- Data Structures Interview Questions And Answers
- Database Interview Questions And Answers
- Db2 Interview Questions And Answers
- Desktop Engineer Interview Questions And Answers
- Desktop Support Interview Questions And Answers
- DOJO Interview Questions And Answers
- Electrical Engineering Interview Questions And Answers
- Embedded Systems Interview Questions And Answers
- Hadoop Interview Questions And Answers
- Hibernate Interview Questions And Answers
- J2ee Interview Questions And Answers
- Javascript Interview Questions And Answers
- Joomla Interview Questions And Answers
- Jsp Interview Questions And Answers
- Less Interview Questions And Answers
- Linq Interview Questions And Answers
- Linux Interview Questions And Answers
- Matlab Interview Questions And Answers
- Mcitp Interview Questions And Answers
- Netbackup Interview Questions And Answers
- Node.js Interview Questions And Answers
- Oracle Interview Questions And Answers
- Perl Interview Questions And Answers
- Plsql Interview Questions And Answers
- Postgresql Interview Questions And Answers
- Python Interview Questions And Answers
- Qa Testing Interview Questions And Answers
- Qtp Interview Questions And Answers
- Sap Interview Questions And Answers
- Sass Interview Questions And Answers
- Selenium Interview Questions And Answers
- SEO Interview Questions And Answers
- Sharepoint Interview Questions And Answers
- Silverlight Interview Questions And Answers
- Sql Dba Interview Questions And Answers
- String Interview Questions And Answers
- Struts2 Interview Questions And Answers
- Stware Testing Interview Questions And Answers
- Swing Interview Questions And Answers
- Technical Support Interview Questions And Answers
- Telecom Billing Interview Questions And Answers
- Tomcat Interview Questions And Answers
- Troubleshooting Interview Questions And Answers
- Uml Interview Questions And Answers
- Us Visa Interview Questions And Answers
- Vb Interview Questions And Answers
- Visa Interview Questions And Answers
- Wcf Interview Questions And Answers
- Web Testing Interview Questions And Answers
- Windows Interview Questions And Answers
- Wordpress Interview Questions And Answers
- Wpf Interview Questions And Answers
- XQuery Interview Questions And Answers
- Yii Interview Questions And Answers
- Zend Framework 2 Interview Questions And Answers
- Zend Framework Interview Questions And Answers