Describe the Master Page.
Answer
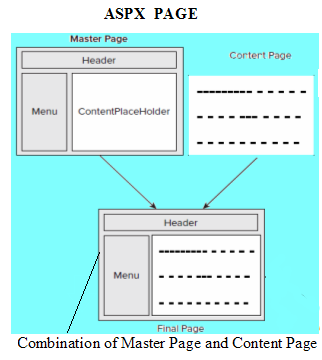
Master pages in ASP.NET works as a template that you can reference this page in all other content pages. Master pages enable you to define the look and feel of all the pages in your site in a single location. If you have done changes in master page, then the changes will reflect in all the web pages that reference master pages. When users request the content pages, they merge with the master page to produce output that combines the layout of the master page with the content from the content page.

ContentPlaceHolder control is available only on master page. You can use more than one ContentPlaceHolder control in master page. To create regions that content pages can fill in, you need to define ContentPlaceHolder controls in master page as follows:
<asp:ContentPlaceHolder ID=”ContentPlaceHolder1” runat=”server”>
</asp:ContentPlaceHolder>
The page-specific content is then put inside a Content control that points to the relevant
ContentPlaceHolder:
<asp:Content ID=”Content1” ContentPlaceHolderID=”ContentPlaceHolder1” Runat=”Server”>
</asp:Content>
Note that the ContentPlaceHolderID attribute of the Content control points to the ContentPlaceHolder that is defined in the master page.
The master page is identified by a special @ Master directive that replaces the @ Page directive that is used for ordinary .aspx pages.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="CareerRide.master.cs" Inherits="CareerRide" %>
All asp Questions
- .Net Interview Questions And Answers
- All Interview Questions And Answers
- Android Common Tips Q and Ans
- AJAX Interview Questions And Answers
- Codeigniter Interview Questions And Answers
- Aptitude Interview Questions And Answers
- C Interview Questions And Answers
- CSS3 Interview Questions And Answers
- Data Structure Questions With Answers
- Database (DBMS) Questions With Answers
- Drupal Interview Questions And Answers
- Download Career Guide in doc file
- Dojo Interview Questions And Answers
- Design Pattern of all type
- EJB Interview Questions And Answers
- Header Function use in PHP and HTTP
- HR Interview Questions And Answers
- HTML5 Interview Questions And Answers
- Joomla Interview Questions And Answers
- Iphone Interview Questions And Answers
- MYSQL Interview Questions And Answers
- Java Interview Questions And Answers
- JQuery Interview Questions And Answers
- JSON Interview Questions And Answers
- JSP Interview Questions And Answers
- linux Commands and Interview Questions
- Moodle Tutorial for Developers
- Magento Common Tips Q and Ans
- Networking Hardware Questions with Answers
- Operating Systems Interview Questions
- OOPs Interview Questions and Answers
- PHP Interview Questions And Answers
- PHP Interview Questions 1500+
- PHP All Objective Questions Answers
- PHP Jobs for freshers and experienced
- Project Management Interview questions
- Regular Expressions Interview questions
- Spring Interview Questions Answers In Java
- Software Testing Interview Questions Answer
- Servlets Interview Questions And Answers
- Struts Interview Questions And Answers
- Threads Interview Questions And Answers
- US Jobs city Wise
- All Indian Company Name List
- Web Designing Interview Questions Answers
- XML Interview Questions Answers
- XML Interview Questions Answers
- .net Interview Questions And Answers
- Accountant Interview Questions And Answers
- Ado.net Interview Questions And Answers
- Adp Interview Questions And Answers
- Agile Methodology Interview Questions And Answers
- Android Interview Questions And Answers
- Apache Interview Questions And Answers
- Application Packaging Interview Questions And Answers
- Asp Interview Questions And Answers
- Backbone.js Interview Questions And Answers
- C Sharp Interview Questions And Answers
- C++ Interview Questions And Answers
- Cake Interview Questions And Answers
- Cakephp Interview Questions And Answers
- Can Protocol Interview Questions And Answers
- Catia V5 Interview Questions And Answers
- Ccna Interview Questions And Answers
- Checkpoint Firewall Interview Questions And Answers
- Control M Interview Questions And Answers
- Cpp Interview Questions And Answers
- Css Interview Questions And Answers
- DATA GRID Interview Questions And Answers
- Data Warehouse Interview Questions And Answers
- Data Structures Interview Questions And Answers
- Database Interview Questions And Answers
- Db2 Interview Questions And Answers
- Desktop Engineer Interview Questions And Answers
- Desktop Support Interview Questions And Answers
- DOJO Interview Questions And Answers
- Electrical Engineering Interview Questions And Answers
- Embedded Systems Interview Questions And Answers
- Hadoop Interview Questions And Answers
- Hibernate Interview Questions And Answers
- J2ee Interview Questions And Answers
- Javascript Interview Questions And Answers
- Joomla Interview Questions And Answers
- Jsp Interview Questions And Answers
- Less Interview Questions And Answers
- Linq Interview Questions And Answers
- Linux Interview Questions And Answers
- Matlab Interview Questions And Answers
- Mcitp Interview Questions And Answers
- Netbackup Interview Questions And Answers
- Node.js Interview Questions And Answers
- Oracle Interview Questions And Answers
- Perl Interview Questions And Answers
- Plsql Interview Questions And Answers
- Postgresql Interview Questions And Answers
- Python Interview Questions And Answers
- Qa Testing Interview Questions And Answers
- Qtp Interview Questions And Answers
- Sap Interview Questions And Answers
- Sass Interview Questions And Answers
- Selenium Interview Questions And Answers
- SEO Interview Questions And Answers
- Sharepoint Interview Questions And Answers
- Silverlight Interview Questions And Answers
- Sql Dba Interview Questions And Answers
- String Interview Questions And Answers
- Struts2 Interview Questions And Answers
- Stware Testing Interview Questions And Answers
- Swing Interview Questions And Answers
- Technical Support Interview Questions And Answers
- Telecom Billing Interview Questions And Answers
- Tomcat Interview Questions And Answers
- Troubleshooting Interview Questions And Answers
- Uml Interview Questions And Answers
- Us Visa Interview Questions And Answers
- Vb Interview Questions And Answers
- Visa Interview Questions And Answers
- Wcf Interview Questions And Answers
- Web Testing Interview Questions And Answers
- Windows Interview Questions And Answers
- Wordpress Interview Questions And Answers
- Wpf Interview Questions And Answers
- XQuery Interview Questions And Answers
- Yii Interview Questions And Answers
- Zend Framework 2 Interview Questions And Answers
- Zend Framework Interview Questions And Answers